In deze les bouw je een programma waarin twee sprites met elkaar gaan kletsen.
Op deze pagina ga je experimenteren met een bestaand programma (script) als introductie op het project.
In deze les bouw je een programma waarin twee sprites met elkaar gaan kletsen.
Op deze pagina ga je experimenteren met een bestaand programma (script) als introductie op het project.



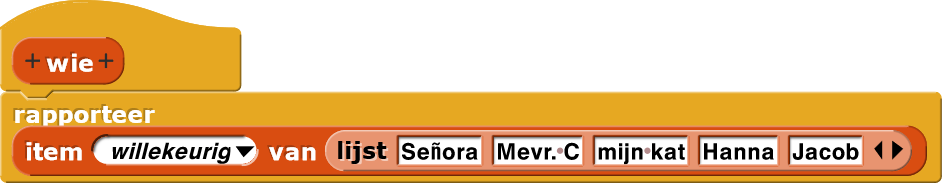
wie blok:

lijstblok geeft, gebruikt
als invoer voor het itemblok.

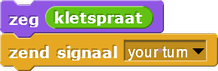
Zeg en zend signaal zijn commandoblokken; ze dragen de
computer op iets te doen zonder een waarde te rapporteren.
wie resultaatblok: 
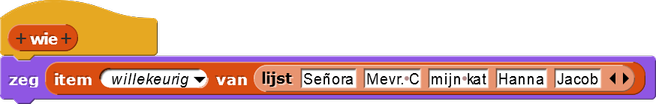
zeg in plaats van rapporteer?
wie gebruiken als invoer voor een ander blok, zoals het
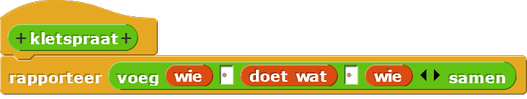
voeg toeblok in kletspraat. wie een functie maken, om het te
gebruiken in kletspraat.
Het zegblok zegt iets tegen de gebruiker.
Het rapporteerblok rapporteert iets aan de computer dat op een andere plek in het programma
gebruikt kan worden.


wie2 vergeleken kan worden met wie. kletspraat2 vergeleken kan worden met kletspraat.

 gebruiken.
gebruiken.