Verwerken van 'elk element' in een lijst

In deze les maak je tools voor het tekenen van complexe ontwerpen via lijsten met punten. Om dit te doen ga je probleem-decompositie gebruiken: een probleem opbreken in kleine stukjes.
Op deze pagina schrijf je een script dat ervoor zorgt dat punten in een lijst met elkaar verbonden worden, om zo de letter A tekenen.
Alex en Bo maken een programma dat een lijst van punten als invoer gebruikt en de punten met elkaar verbindt. Daarbij is ieder punt een lijst met x en y coördinaten. Alex en Bo denken op deze manier afbeeldingen of grafieken van data te kunnen gaan tekenen.
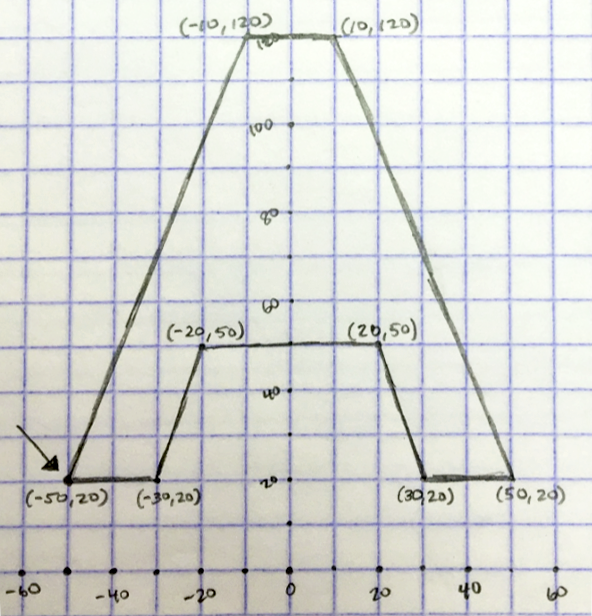
Om begin-coördinaten en een reeks basisgegevens te krijgen, schetsen ze de letter A op ruitjespapier. Ze
kiezen een schaal die past bij het plan.


Ze schrijven alle relevante coördinaten op, in een specifieke volgorde, beginnend bij het pijltje en met de klok
mee rond de contour van de A. Het eerste punt is (-50, 20), het tweede (-10, 120), enzovoort.
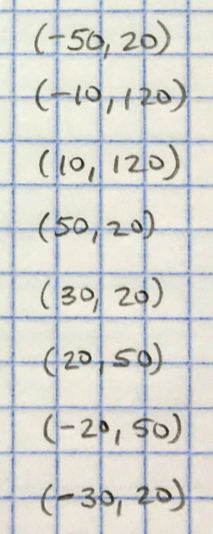
Daarna bouwen ze een lijst in Snap! op deze manier:

Nu hebben ze een script nodig dat deze lijst gebruikt om de tekening te maken. Bekijk het filmpje:
Bo klikt op Maak een variabele, noemt de variabele A, en bouwt:
 .
.
Dan klikt ze op het maak A-blok om de code te runnen.
ga naar punt. Dat ziet er zo uit:
We gebruiken daarin
x: en
y: apart te kunnen doorgeven. Hm...'
 aangeeft dat de tweede invoer een lijst moet zijn.'
aangeeft dat de tweede invoer een lijst moet zijn.'
ga naar punt blok kunnen laten
zien dat het een lijst als invoer verwacht.'
Sommige programmeertalen vereisen dat het datatype aangegeven is. In Snap! is dit niet verplicht.
Het is niet per se nodig, maar net als dat je een kleur kiest voor een blok, kan het een handige herinnering zijn aan wat het blok doet en welk type invoer het verwacht. Je hebt al meerdere invoervelden gezien die de verschillende verwachte datatypes aangeven.

Het script beschikt al over de lijst van punten, maar je moet nog het blok bouwen.
blok bouwen.
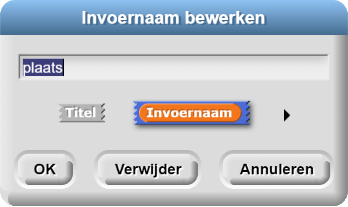
- Klik op de rechter pijl naast de invoernaam:

- Kies het data-type dat je wilt voor de invoer.
- Klik op OK.
- Maak je
ga naar puntblok af en test je blok met een paar punten als invoer om er zeker van te zijn dat het doet wat je wilt.
Specificeer je invoertype
Deze video laat zien hoe je het lijst-invoertype kunt specificeren. Andere invoertypes worden op dezelfde manier gespecificeerd.
kunt specificeren. Andere invoertypes worden op dezelfde manier gespecificeerd.
In de video zie je dat er veel verschillende invoertypes zijn (tekst, nummers, Boolean, etc.) Er is in dit geval gekozen oor het lijst-invoertype, omdat een
punt een lijst is bestaande uit twee coördinaten. 
Voer deze drie stappen uit nadat je de titel hebt gemaakt en de invoer een naam hebt gegeven:
ga naar punt blok gebruiken voor elk punt in onze lijst.'
 kunnen gebruiken.'
kunnen gebruiken.'
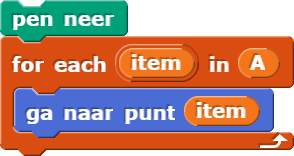
Alex en Bo ontwerpen dit nieuwe script om proces van het bezoeken van ieder punt te automatiseren.

Daarna proberen ze het uit.
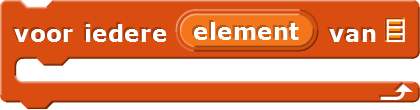
voor iedere doet precies wat we willen. Maar we moeten nog een paar bugs oplossen.'
- Bouw en test het script dat Alex en Bo gebruikt hebben.
- Fix de twee bugs die Alex vond.
-
"H2L2-TekenVorm"

- Bedenk en noteer:
- Waarom zou je het eerste en laatste punt niet met elkaar willen verbinden?
- Om welke reden zou je de pen alleen omlaag willen hebben wanneer de sprite een punt markeert, maar nooit wanneer de sprite van het ene naar het andere punt beweegt?
- Om welke reden zou je voorkeur geven aan
ga naarin plaats vanglijd?
- Maak drie nieuwe punten en een script dat het tekenen van de letter A afmaakt. Je moet een manier
bedenken om aan te geven welke punten in een lijst nog niet met elkaar verbonden zijn.

Kies de nieuwe coördinaten zelf.
Test jezelf: For Each
- Met deze vragen kun jij je kennis testen.
invoerlijst ← [3, -1, 2, 10, -5] VOOR IEDER element IN invoerlijst { ALS ( (element > 0) EN (element * element > 4) ) { LAAT ZIEN element } }
Wat zal er worden weergegeven als resultaat van de code hierboven?9, 1, 4, 100, 25Dit zijn niet de elementen van invoerlijst. Wat doet de voorwaarde in de code?9, 100Dit zijn niet de elementen van invoerlijst. Wat doet de voorwaarde in de code?3, 2, 10Is 2 * 2 > 4 ?3, 10Correct!PROCEDURE Mysterie(getallenlijst, doelgetal) { teller ← 0 FOR EACH getal IN getallenlijst { ALS (number > doelgetal) { teller ← teller + 1 } } RAPPORTEER (teller) } mijnWiskundecijfers ← [100, 80, 90, 80, 60, 100, 50, 100] Mysterie(mijnWiskundecijfers, 60)
Wat wordt er teruggegeven als de code hierboven wordt uitgevoerd?[100, 80, 90, 80, 100, 100]Wat voor soort waarde geeft de procedure?7Is 60 > 60 ?6Correct!60Wat doet de procedure?