Op Art
Eerst gebruik je de muis om rechthoeken te tekenen. Als de gebruiker vervolgens op de spatiebalk drukt, eindigt
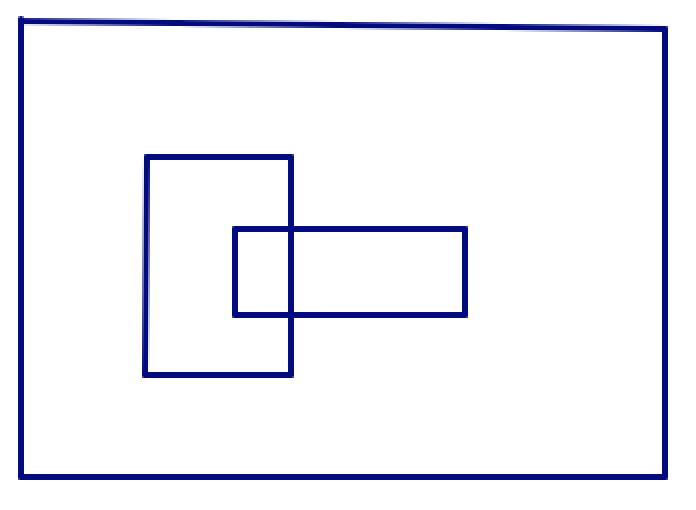
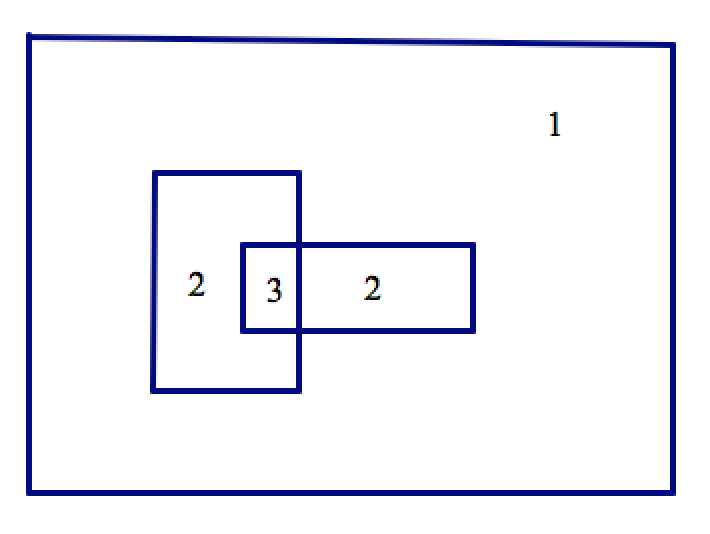
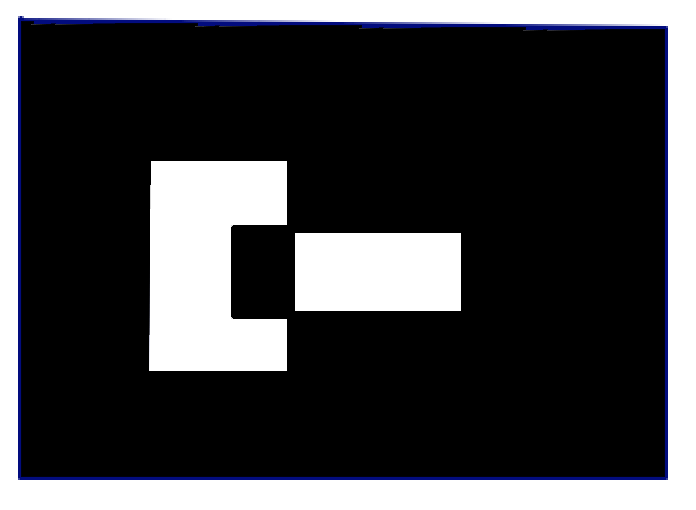
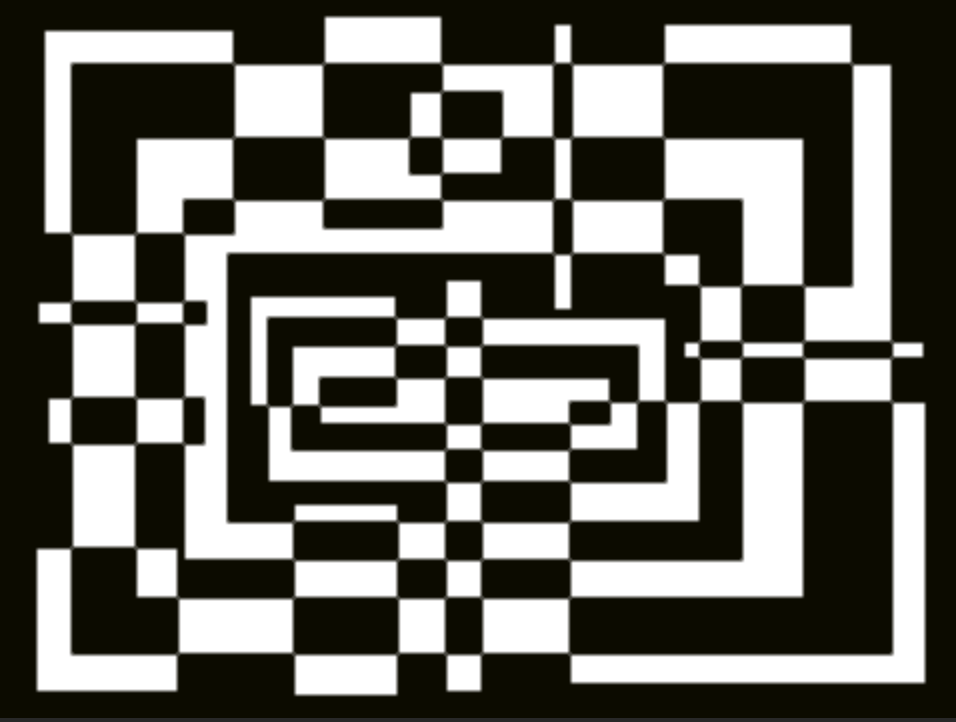
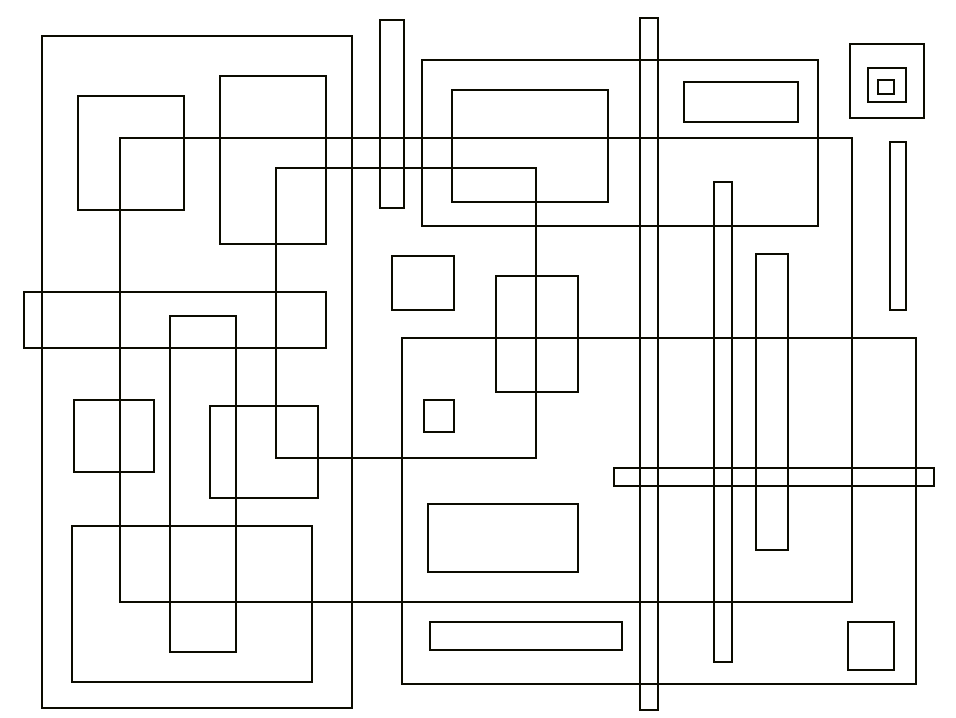
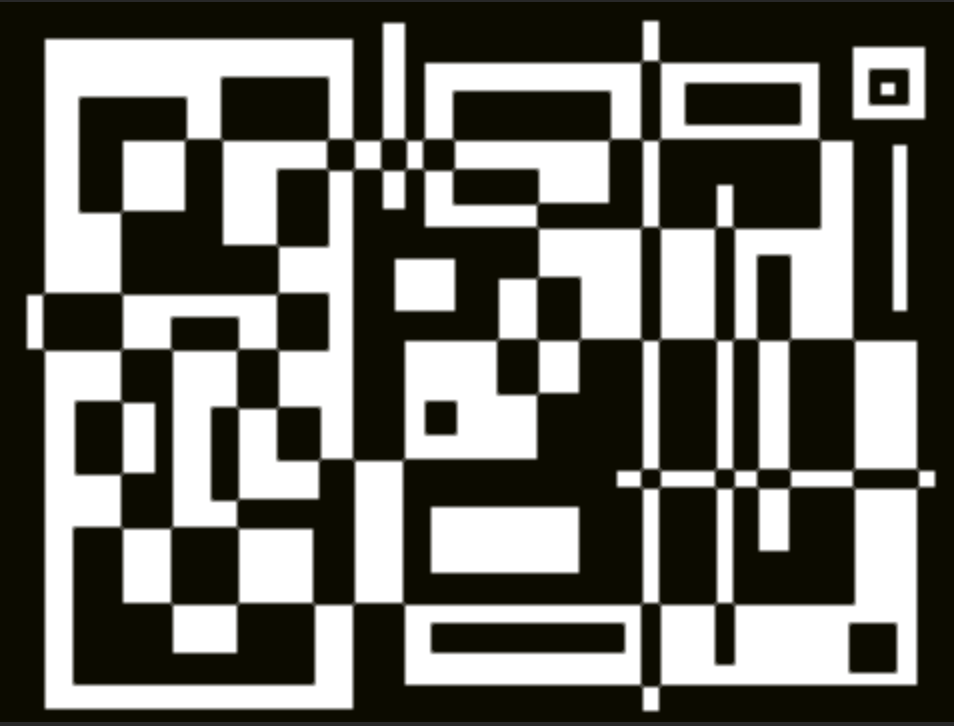
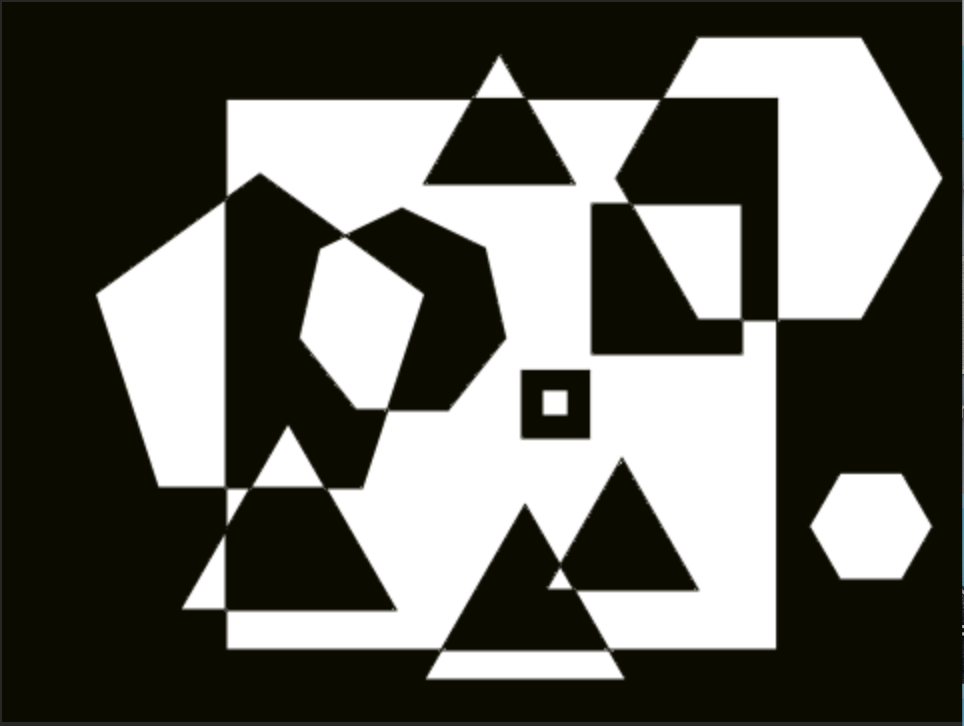
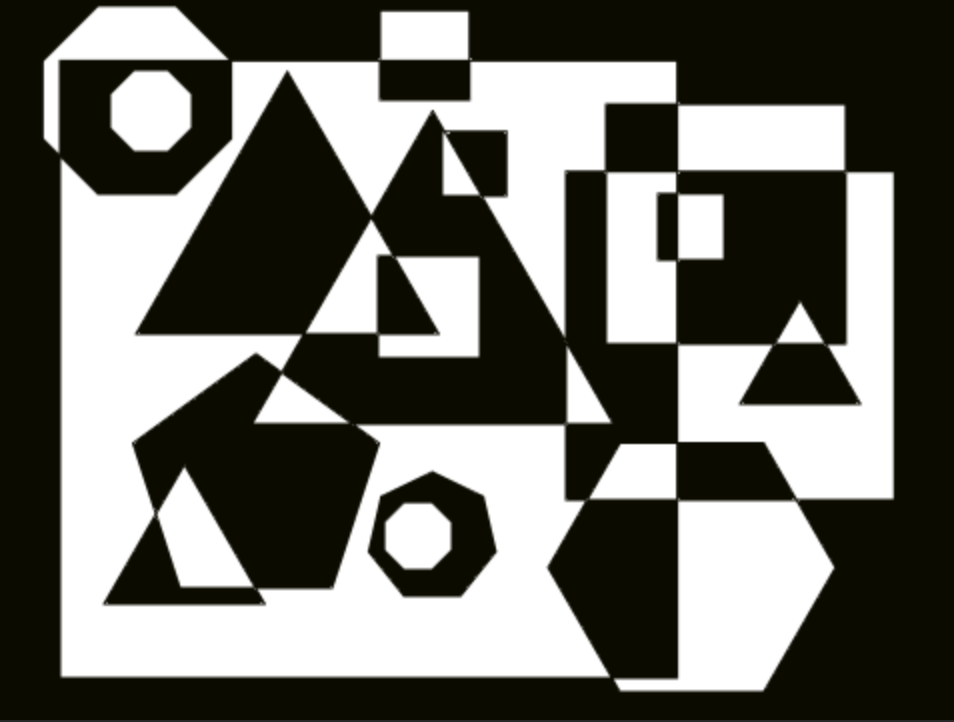
de tekenfase en wordt de muisklik een 'verfemmer' die begrensde gebieden vult met kleur. Hier zijn twee voorbeelden van fase 1. rechthoeken tekenen en fase 2. gesloten gebieden vullen.
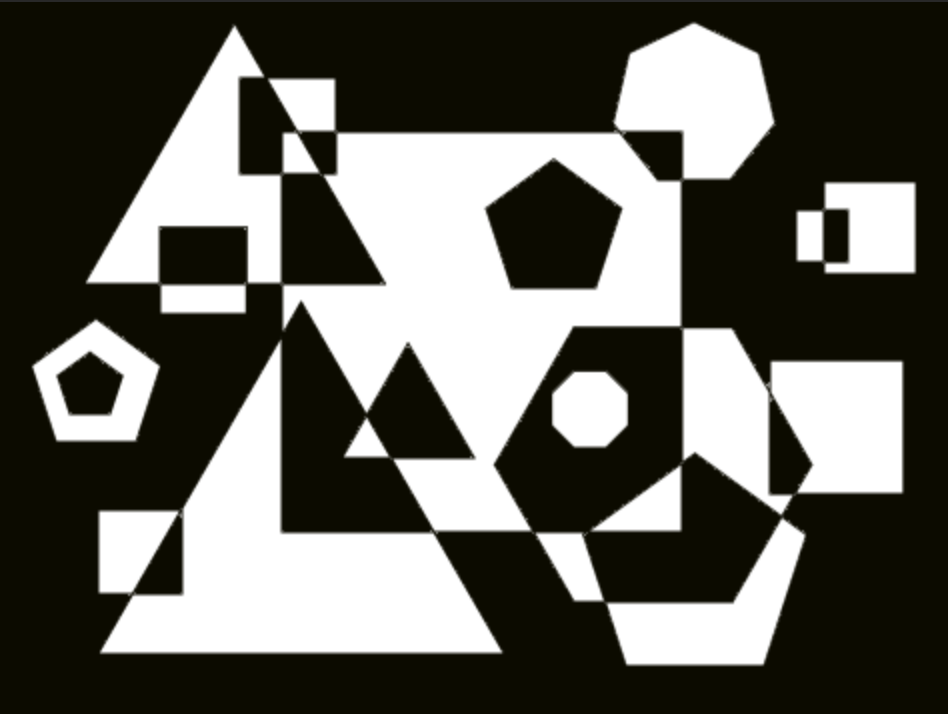
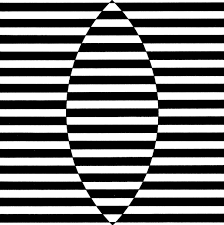
Voorbeeld A.


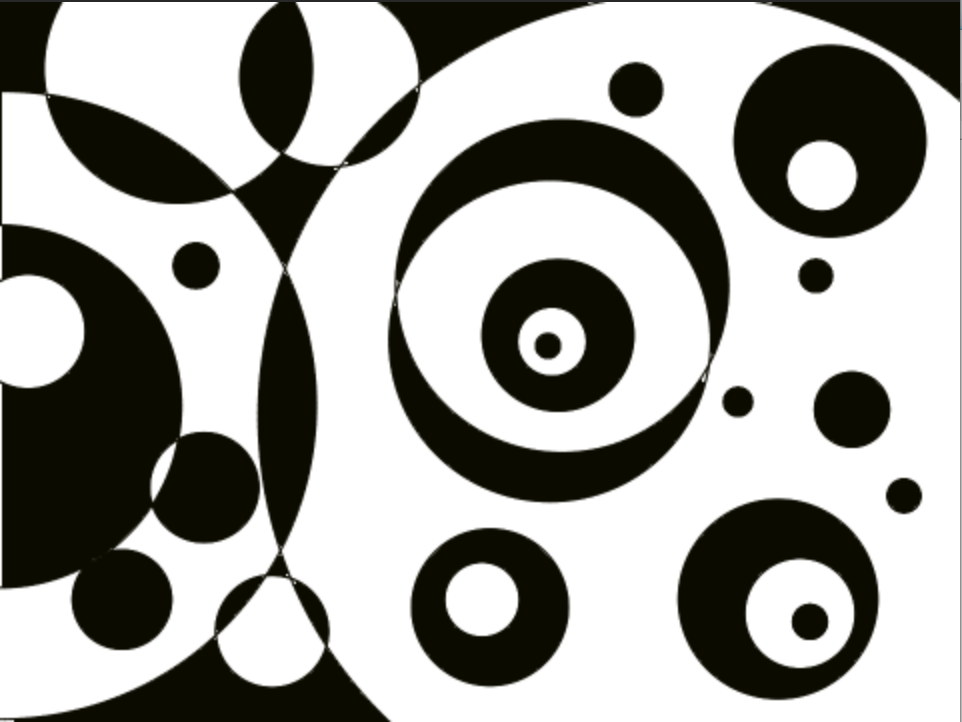
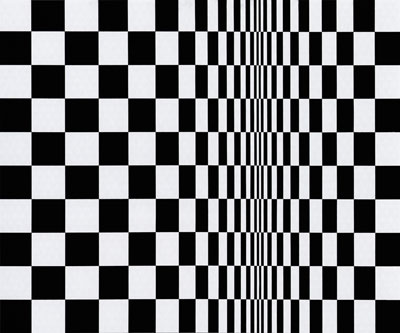
Voorbeeld B.


-
'H3-OpArt'

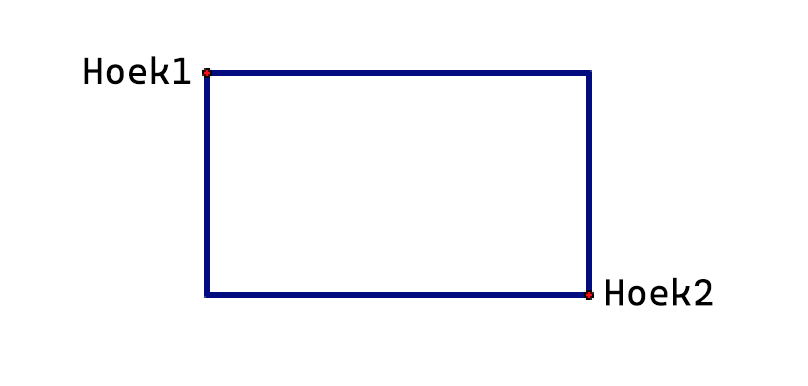
- In de tekenfase ga je rechthoeken tekenen door eerst te klikken en de muis dan van de linkerbovenhoek
naar de rechteronderhoek te slepen. Het is handig om hiervoor een Abstract Data-Type (ADT) te maken
om de coördinaten van deze hoeken op te slaan.
DehoekADT werkt net als depuntADT die je gemaakt hebt in Hoofdstuk 2 Les 2 P2: Abstracte datatypes.

-
Maak een
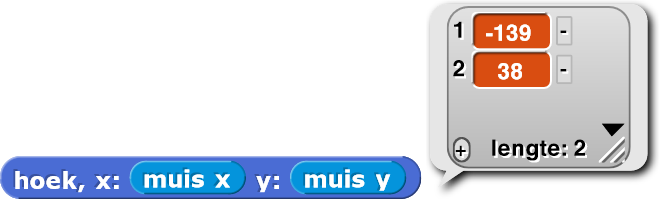
hoekconstructor, die een lijst rapporteert met de x- en y-coördinaten van een hoek.

-
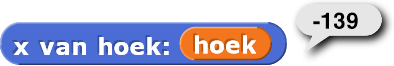
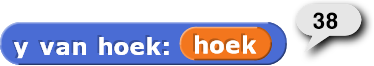
Maak twee selectoren,
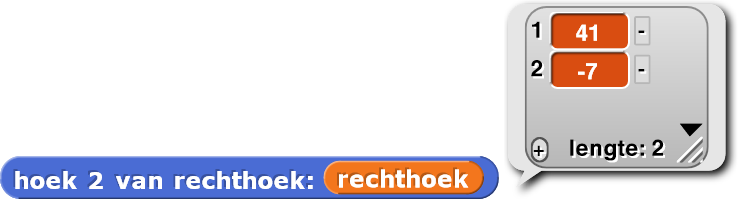
x van hoekandy van hoekdie als invoer een hoek hebben en respectievelijk de x- of y-waarden geven van de ingevoerde hoek.


-
Maak een
-
Maak twee globale variabelen om tijdelijk de twee punten van de huidige rechthoek op te slaan:
- huidige hoek 1: om de coördinaten op te slaan van de locatie waar de linker muisknop wordt ingedrukt
- huidige hoek 2: om de coördinaten op te slaan van waar de linker muisknop weer wordt losgelaten
-
Maak nu een
rechthoekADT om de twee tegenovergestelde hoeken op te slaan van één rechthoek.



Net als in het Animatie Studio project van de vorige pagina, moet het tekenveld vaak leeggemaakt en opnieuw getekend worden zodat de gebruiker kan zien hoe iedere nieuwe rechthoek van grootte verandert terwijl hij getekend wordt. Het programma heeft een manier nodig om alle rechthoeken die al getekend zijn op te slaan, zodat ze opnieuw getekend kunnen worden samen met de huidige rechthoek na elke keer leegmaken.
- Maak een globale variabele rechthoeklijst om alle rechthoeken die al getekend zijn op te slaan.
- Je programma heeft een manier nodig om te weten of de gebruiker klaar is met tekenen. Maak een
globale variabele klaar met tekenen? die een Boolean waarde (
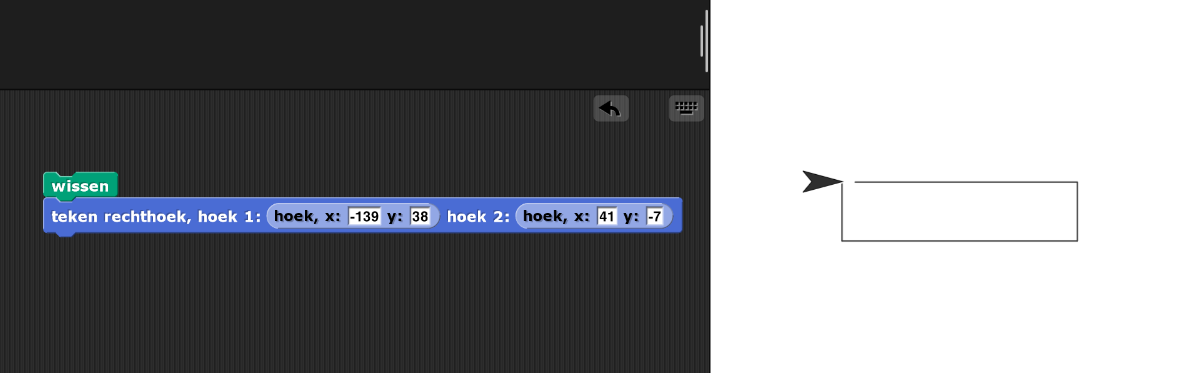
waar/onwaar) opslaat om bij te houden in welke fase het programma zit (tekenfase of vulfase). - Het programma heeft ook een manier nodig om een rechthoek te tekenen, met als invoer de twee
tegenovergestelde hoeken. Maak een
teken rechthoek-blok en test of het correct werkt.

- Gebruik de zeven blokken en vier variabelen die je gemaakt hebt om een programma te maken dat:
- herhaaldelijk rechthoeken opslaat tot de gebruiker klaar is met tekenen, door middel van:
- het opslaan van de coördinaten van de eerste hoek wanneer de gebruiker begint met het tekenen van een rechthoek
- het opslaan van de coördinaten van de tweede hoek en het opnieuw tekenen van deze rechthoek samen met alle vorige rechthoeken tot de gebruiker stopt met het tekenen van rechthoeken
- het opslaan van de uiteindelijke coördinaten van iedere rechthoek, zodat de rechthoeken opnieuw getekend kunnen worden
- een toetsaanslag, zoals de spatiebalk, gebruikt om de computer te laten overschakelen van fase 1. naar fase 2., zodat de aangeklikte gebieden kunnen worden gevuld met kleur.
- herhaaldelijk rechthoeken opslaat tot de gebruiker klaar is met tekenen, door middel van:
-
Maak een versie van je Op Art-programma dat veelhoeken gebruikt.



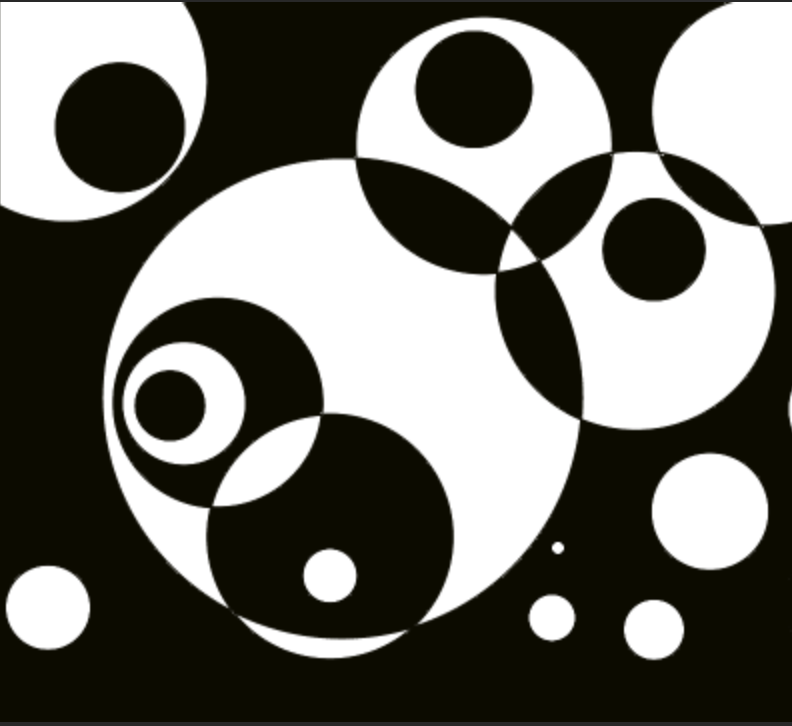
- Maak een versie van je Op Art-programma dat cirkels gebruikt.



-
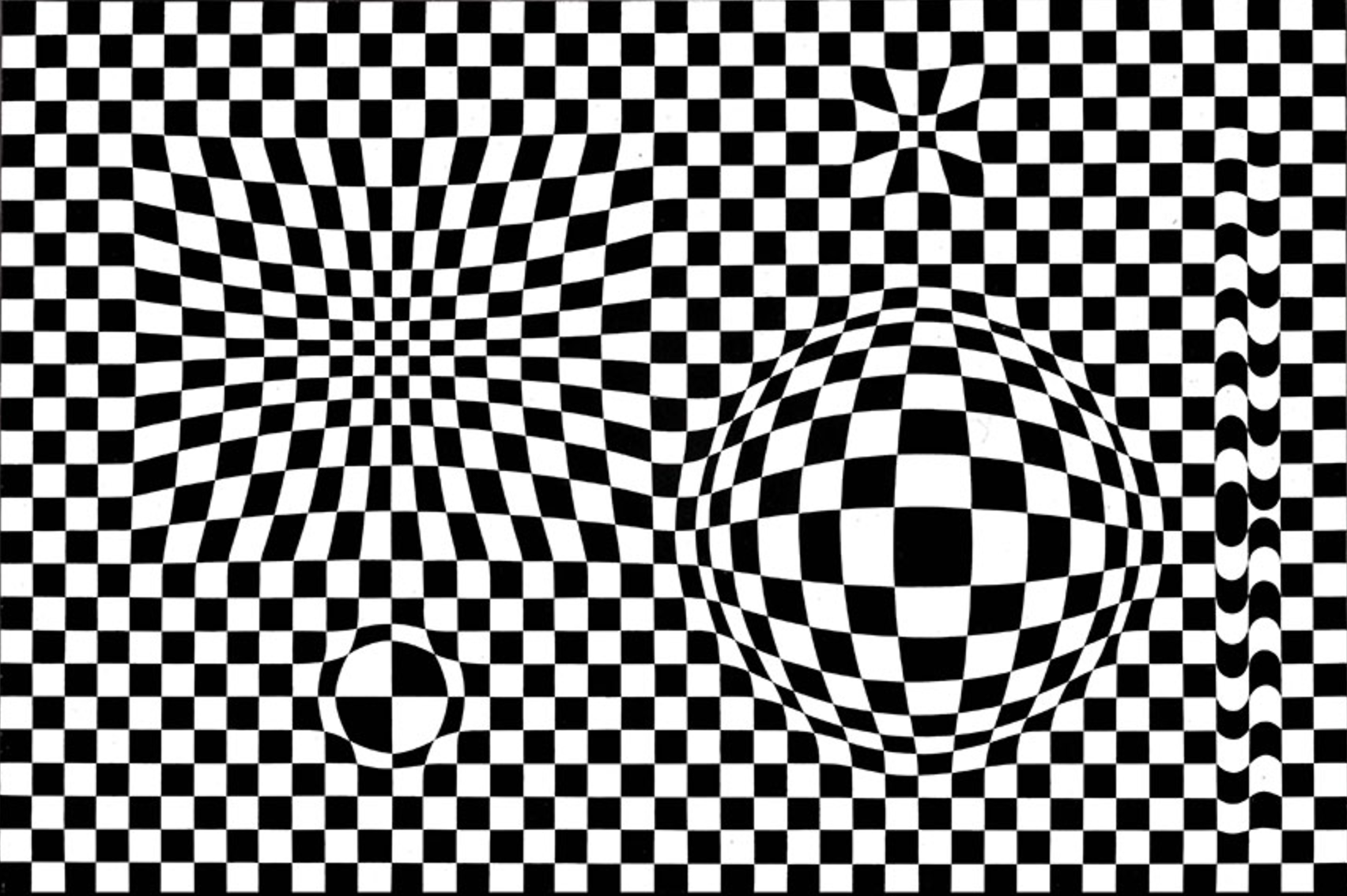
Bestudeer het werk van beroemde Op Art-kunstenaars zoals
Victor
Vasarely
en Bridget
Riley
om een gevoel te krijgen voor wat er allemaal mogelijk is met deze kunstvorm.





- Het is mogelijk om de vulfase volledig te automatiseren door gebruik te maken van het volgende
algoritme:
- vind voor iedere pixel op het scherm in hoeveel rechthoeken het ligt.
- maak iedere pixel wit als dit aantal even is en zwart als het oneven is (andersom kan natuurlijk ook).