Een diagram-app maken
Plotten is het visualiseren van een hoeveelheid gegevens op het scherm of op papier, waarbij gebruik gemaakt wordt van coördinaat-assen.
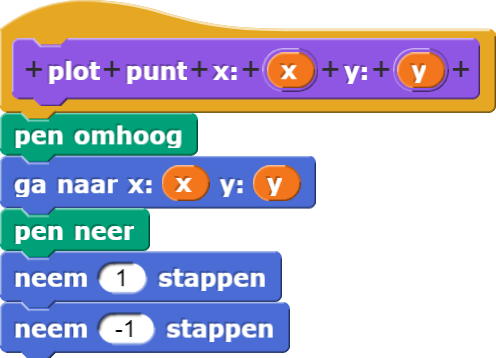
Het plotten van een enkel punt, gegeven zijn twee coördinaten, kan simpel dit zijn:

Vervolgens kun je een lijst met gegevenspunten grafisch weergeven door een blok te verzinnen zoals
![]() .
.
Je deed dit eerder in Hoofdstuk 2 Les 2. Afhankelijk van het type diagram dat je wilt
hebben, kan je de punten wel of niet verbinden.
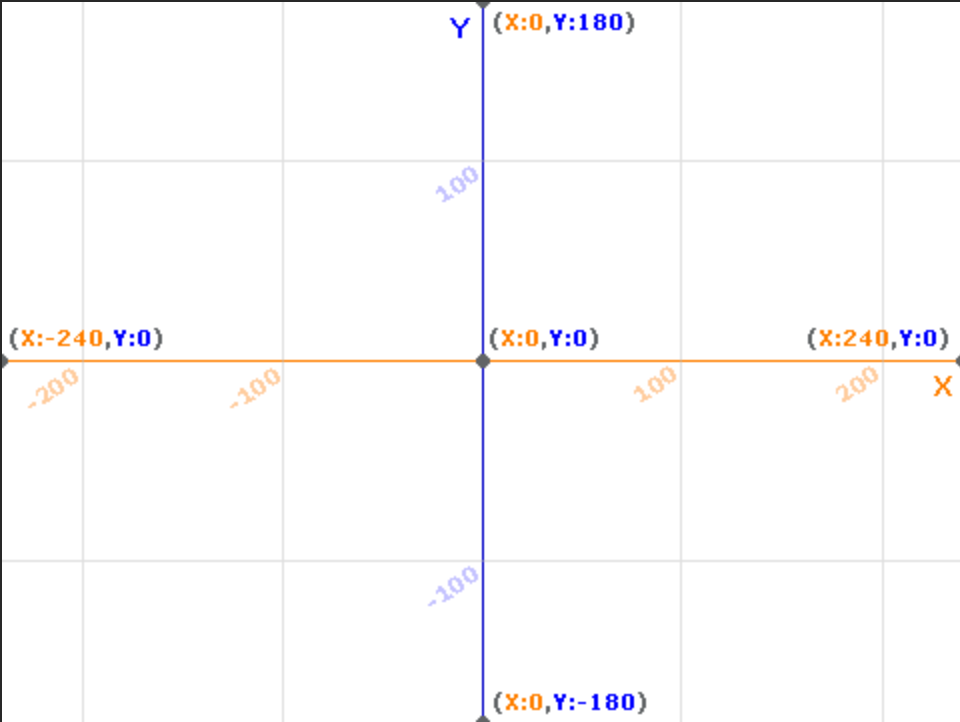
Dat is het ongeveer. Maar wat als de schaal van je data niet past op het Snap! speelveld? Dus
tussen -240 en 240 in de x-richting en tussen -180 en 180 in de y-richting?
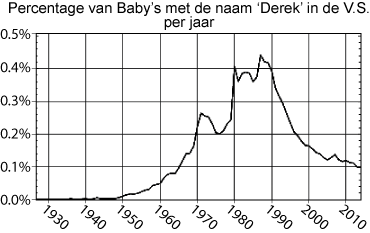
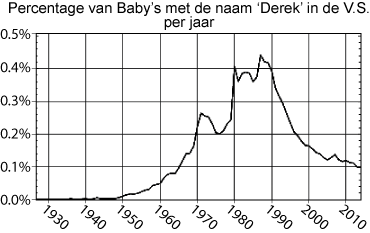
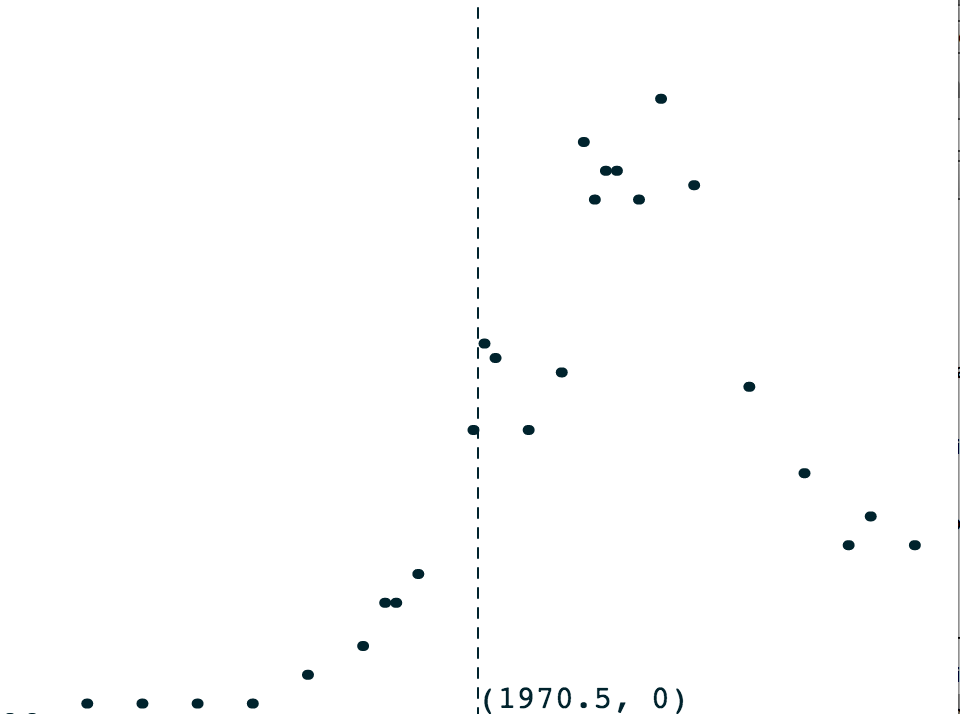
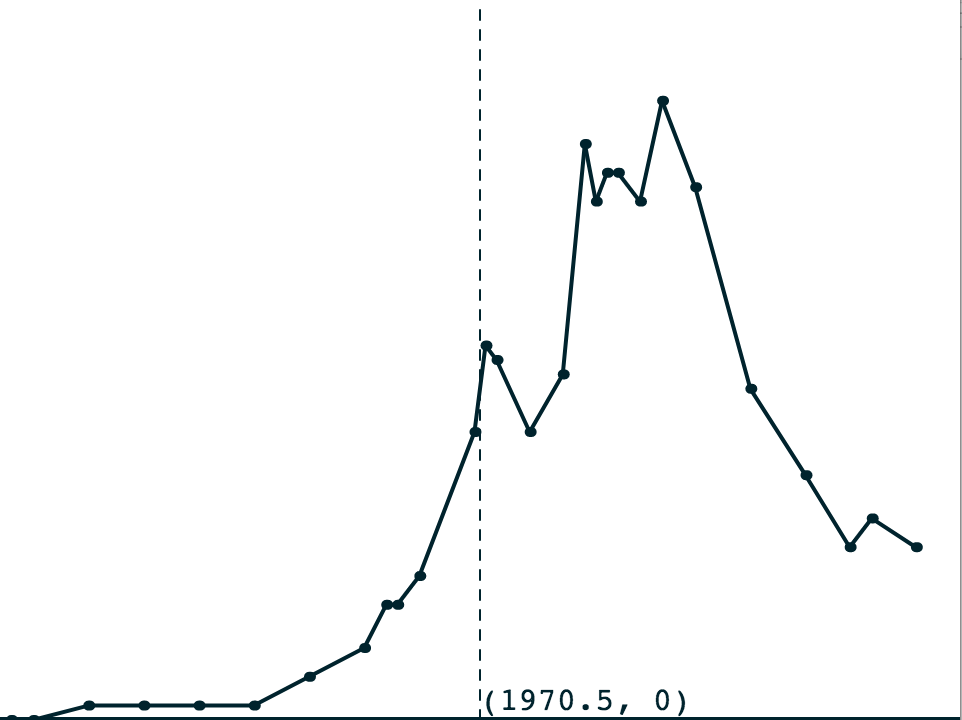
Wat als je bijvoorbeeld de populariteit van een babynaam over een bepaalde periode wil plotten, zoals hieronder?


De jaren kunnen niet geplot worden op de horizontale as, omdat de waarden helemaal buiten het Snap! speelveld vallen (1930-2010). En de percentages 0, 0,1, 0,2, 0,3 etc. liggen zo dicht bij elkaar, dat ze allemaal hetzelfde lijken. Je zou zo het verschil in populariteit tussen 1960 en 1980 niet kunnen zien. We hebben een manier nodig om te wisselen tussen Snap! speelveld-coördinaten en de echte waarden van een set datapunten, die we diagram-coördinaten zullen noemen.
-

Het bevat een paar blokken die al voor je gemaakt zijn.
- Klik op het
maak diagramschaalblok met de invoer die er al is (-2, 4, 30, 300), om te zien wat het doet. Naast het tekenen op het scherm, maakt het ook een aantal variabelen die jouw andere blokken nodig hebben, zodat ze ook beoogde schermafmetingen kennen.
-
De volgende twee blokken nemen als invoer de diagram-coördinaten
van een punt en rapporteren de speelveld-coördinaten die daarbij horen.
Experimenteer met de invoer van deze blokken zodat ze 0 rapporteren.


Hoe is de invoer gerelateerd aan de diagramschaal?
- Gebruik
 met
dezelfde invoer.
met
dezelfde invoer.
Waar wordt je sprite geplaatst?
- Zonder de positie van de sprite te veranderen, klik op
 en leg uit wat er gebeurt.
en leg uit wat er gebeurt.
- Gebruik het
 blok om
een script te maken dat de sprite vraagt zijn diagram-coördinaten te zeggen als hij ergens wordt neergezet.
Beweeg de sprite naar een paar verschillende plekken op het speelveld om het script te testen.
blok om
een script te maken dat de sprite vraagt zijn diagram-coördinaten te zeggen als hij ergens wordt neergezet.
Beweeg de sprite naar een paar verschillende plekken op het speelveld om het script te testen.
Voor dit diagram moet een sprite in de rechter onderhoek van het speelveld (4, 30) zeggen, en dus niet de speelveld-coördinaten (240,-180).
Gebruik het blok (in het Functies-palet en
speciaal gebouwd voor dit project) om de coördinaten af te ronden naar het aantal decimalen dat je wilt zien.
In deze context is een display van
blok (in het Functies-palet en
speciaal gebouwd voor dit project) om de coördinaten af te ronden naar het aantal decimalen dat je wilt zien.
In deze context is een display van  zinvoller
dan
zinvoller
dan  .
.
- Klik op het
-
Experimenteer met verschillende invoeren voor
maak diagramschaalom te zien hoe de assen geplaatst worden en om te zien hoe de vervangende assen geplaatst worden als het punt (0,0) niet op het speelveld ligt. Sleep de sprite naar een aantal plekken om te zien of hij doet wat je verwacht. Verander dan de invoer vanmaak diagramschaalzodat deze past bij het bereik van de jaren en percentages van de data en klik erop om de schaal te resetten. Controleer opnieuw of de sprite zegt wat je verwacht als je hem over het speelveld beweegt.

-
Bouw het volgende blok dat de diagram-coördinaten van een datapunt
gebruikt en de sprite beweegt naar de speelveld-coördinaten die daarbij
horen.
 .
.
Het punt (1971, 0.25) ligt ongeveer in het midden bij het babynamendiagram van Derek.
Controleer of werkt zoals je verwacht.
werkt zoals je verwacht.

- Bouw dan
 zodat het
zodat het
 gebruikt in plaats van
gebruikt in plaats van
 .
Controleer ook hier of het werkt zoals je verwacht.
.
Controleer ook hier of het werkt zoals je verwacht.
-
Bouw uiteindelijk
 om een punt te plaatsen voor ieder datapunt. Voor dit diagram wil je dat de punten verbonden worden.
Voor de data op de volgende pagina wil je dat niet. Pas het toe op
om een punt te plaatsen voor ieder datapunt. Voor dit diagram wil je dat de punten verbonden worden.
Voor de data op de volgende pagina wil je dat niet. Pas het toe op DerekData1927tot2015. Het moet lijken op het diagram bij stap 3., zonder labels.


- Sla je project op als 'H3L4-DiagramApp'.
-
Bedenk een manier om je diagram-app te vertellen dat hij de punten in het diagram wel of niet moet
verbinden. Je hebt hiervoor een Booleaans invoerveld nodig.